jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. It was released in January 2006 at BarCampJohn Resig. WIKI
jQuery is something really wonderful for designers which gives functionality to the web sites and i think it really attracts visitors of the sites.Yesterday i’ve collected 40 jQuery plugins which you will like probably.They are all free and you can learn how to integrate from the sources.
Here are the 40 Free jQuery plugins with tutorials and How Tos’
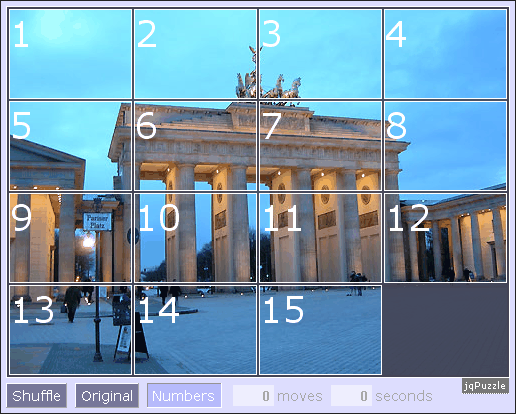
1.jqPuzzle
jqPuzzle lets you easily create sliding puzzles for your web page. Select an image, put it in your page, and add some magic.
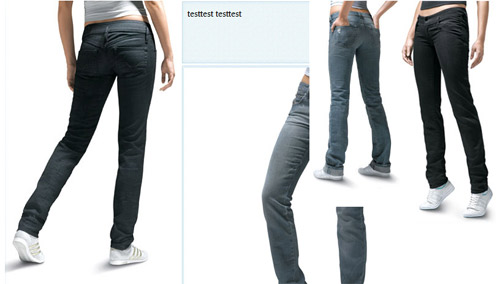
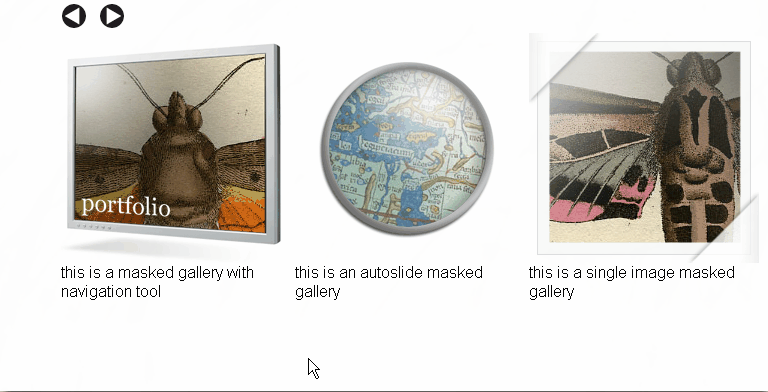
When you click on a product, the product image will zoom out to see a featured close-up shot and a description. When you click on another product, the last opened product will zoom back and the new clicked product will zoom back and the new clicked product will zoom out.
A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.

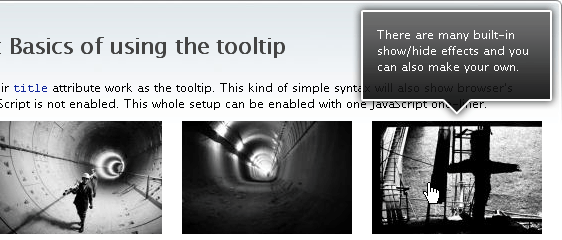
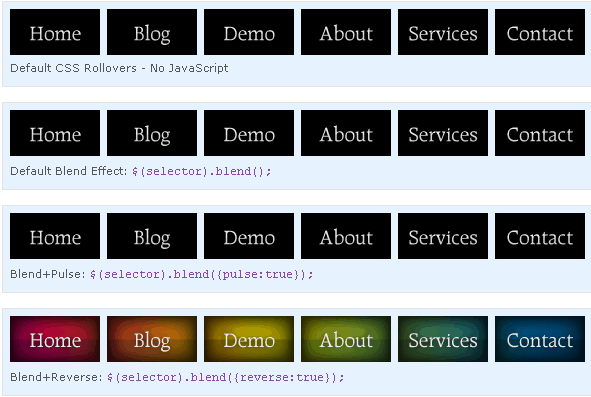
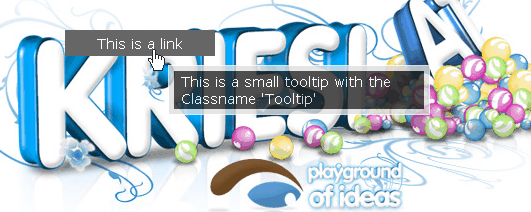
6.Tooltips
It will take selected elements and make them fly (not literally) off the page in a random or pre-defined direction.

This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array. Here’s a look at the final result that we’ll be looking to me:

11.Reel
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques.



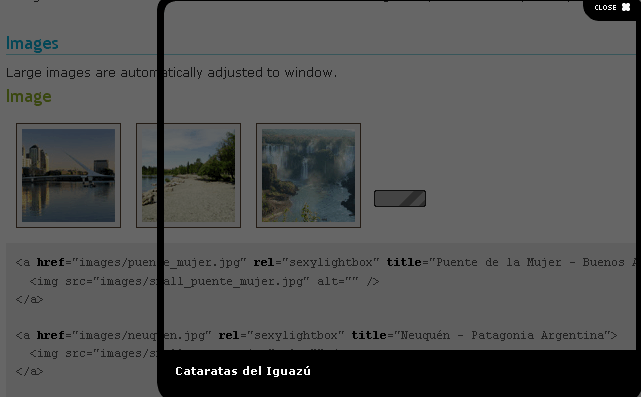
Sexy Alert Box is a “sexy” clon of classic javascript alert. With a taste to lightbox, it changes the ugly alerts of dows for more attractive alerts!.

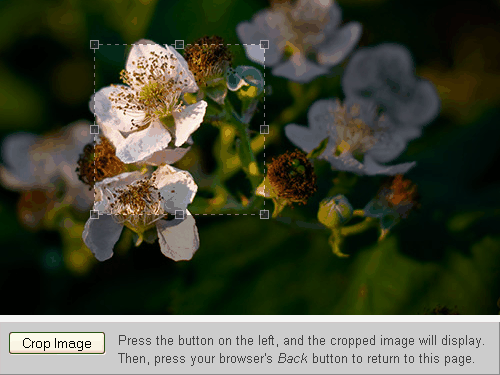
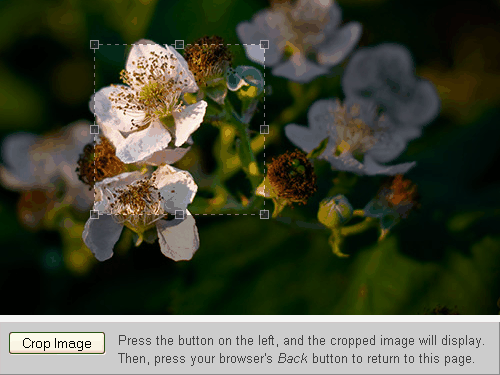
17.Jcrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphictions.

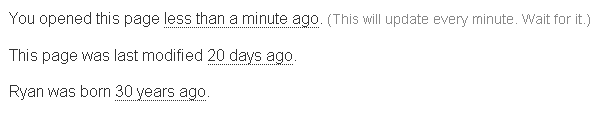
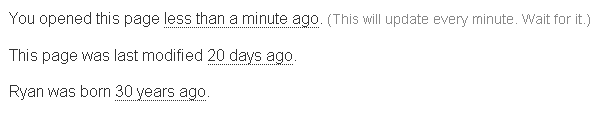
Timeago is a jQuery plugin that makes it easy to support automatically updating fuzzy timestamps (e.g. “4 minutes aor “about 1 day ago”).

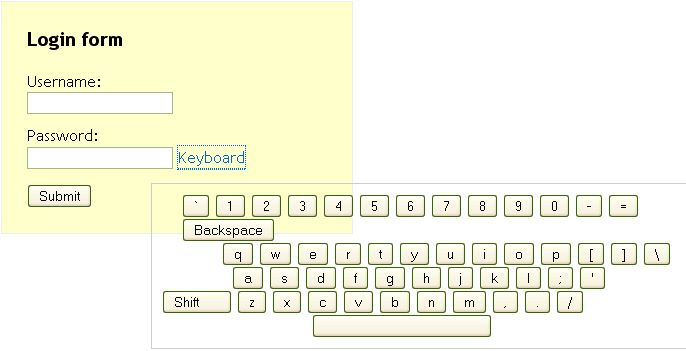
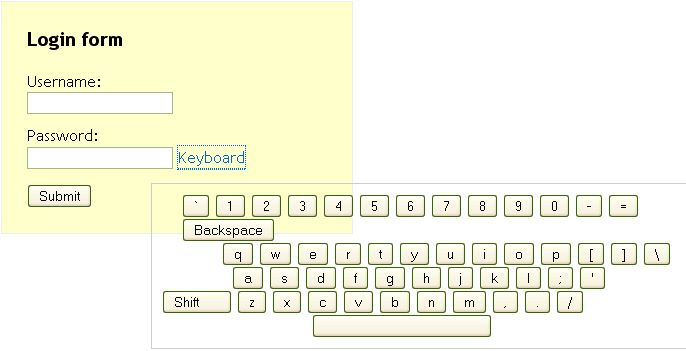
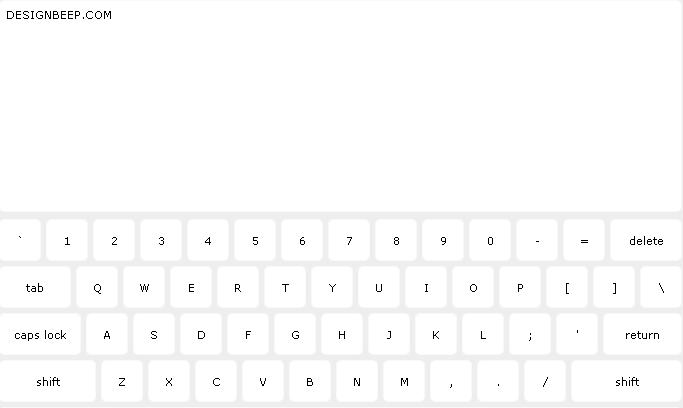
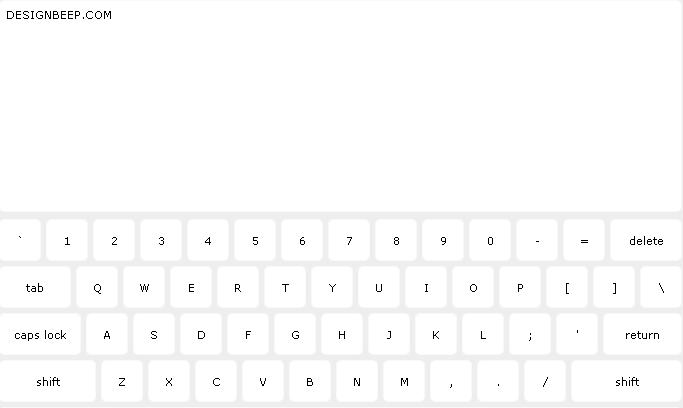
This tutorial will explain how we can implement a simple virtual keyboard with some (well, okay, lots of!) help from.

The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked.

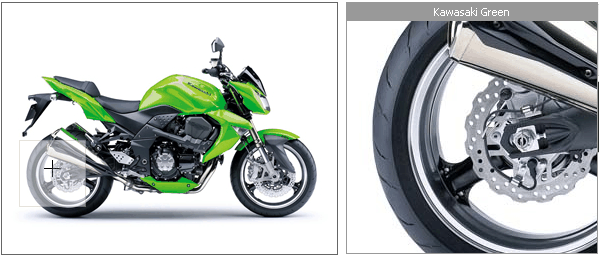
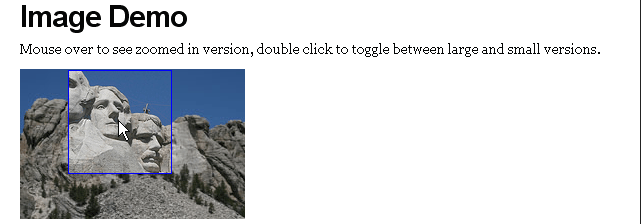
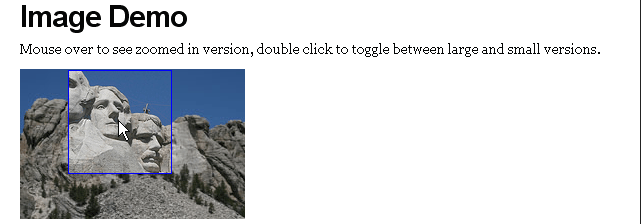
You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuplugin that does it.

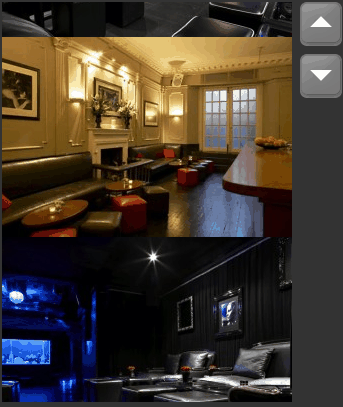
25.jqDock v1.2
Transform a set of images into a Mac-like Dock menu,
horizontal or vertical, with icons thad on rollover!
horizontal or vertical, with icons thad on rollover!
A horizontal menu with tooltip that slides accross the menu panel. It’s a bit similar to lavmp, but in this script, it displays the caption of the icon menu.

Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded needed.
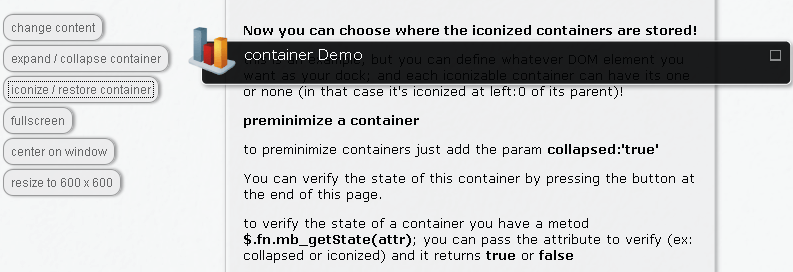
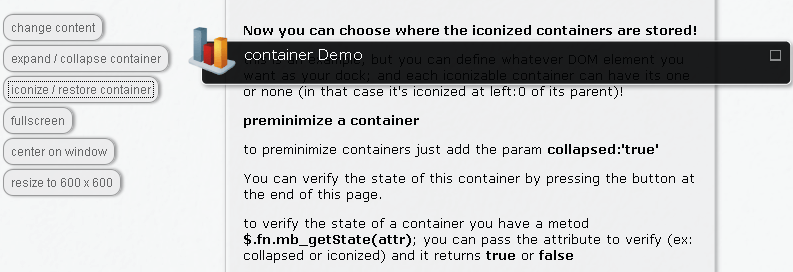
This is a useful plug in to build full featured and fully skinnable containers. The container can be set to draggable, resizable, collapsable and minimizable.

Ajaxify is a jQuery plugin. it can convert all links in a web page into an ajax load and submit requests. with this ultra weight plugin, you can build a complex ajax website with one line.

The “seekAttention” plugin gracefully get’s your users attention by fading out a definable area but leaving the target element (the element which is seeking attention) un-faded and thereocusing the users attention on it.

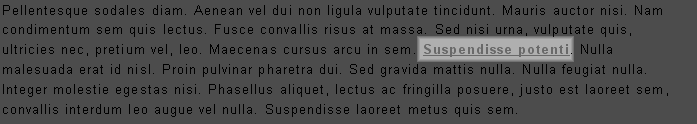
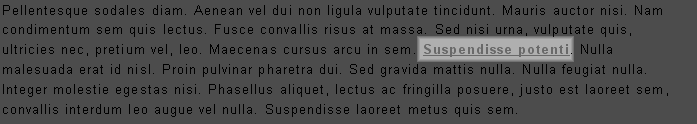
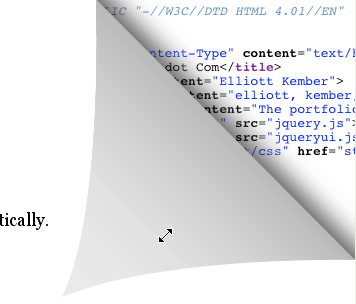
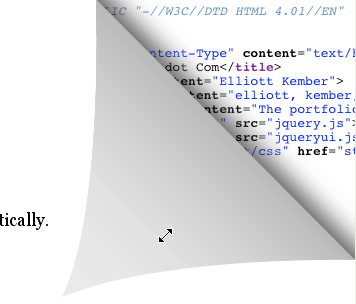
Sexy Curls jQuery Plugin is an open-source jQuery plugin by Elliott Kember
which lets you share in the be page fold.
which lets you share in the be page fold.

38.JQZoom
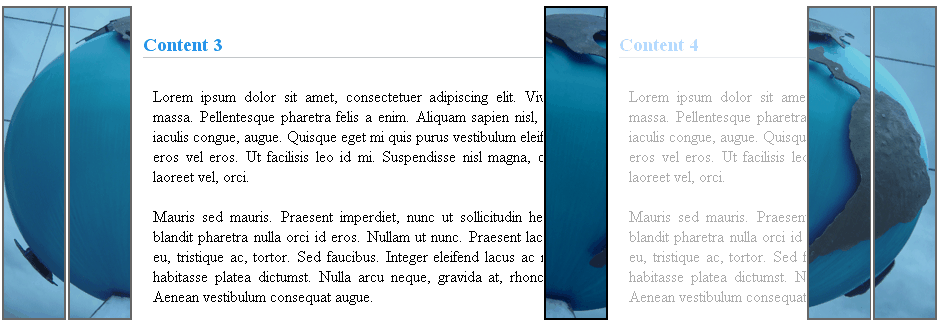
39.jParallax
jParallax turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxd of way.

40.Fancy Zoom
Designed to view full-size photos and images inline without requiring a separate web page load, FancyZoom is providing a smooth, clean, truly Mac-like effect, almost like it’s a function of Safari itself.